How to Generate Beautiful Quoteshots from Webpages with Glasp

We added a feature to generate a quote shot from web pages. With this feature, you can create a beautiful quote shot by just highlighting a sentence.
If you haven't signed up for Glasp or installed the Glasp browser extension, please do so. You can refer to this tutorial.
Step 1: Open a Web Page
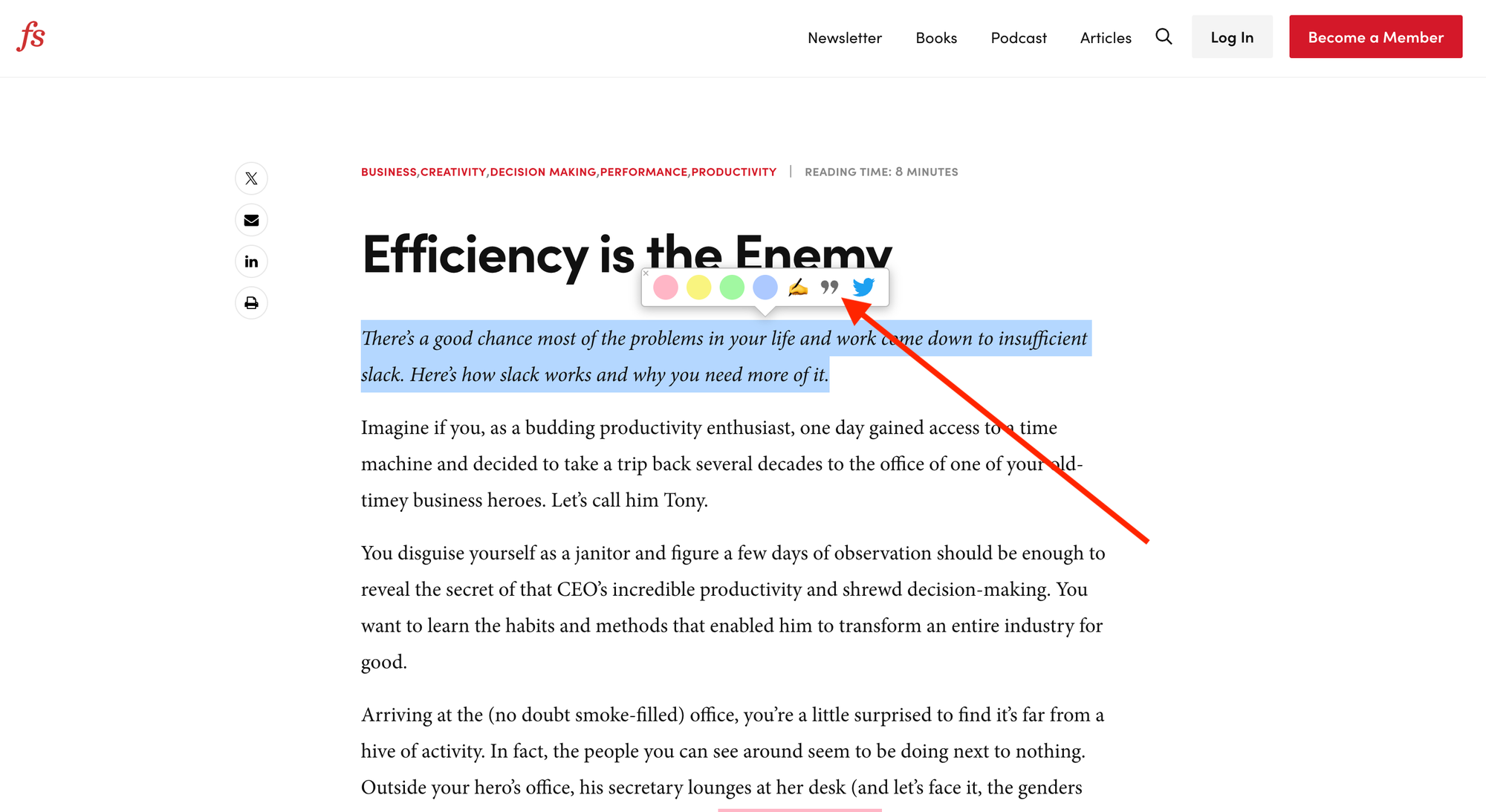
Open any page that contains a sentence you want to make a quote shot. Then, select a sentence you want to make a quote shot. You can see a quote sign on the popup, so please click it.

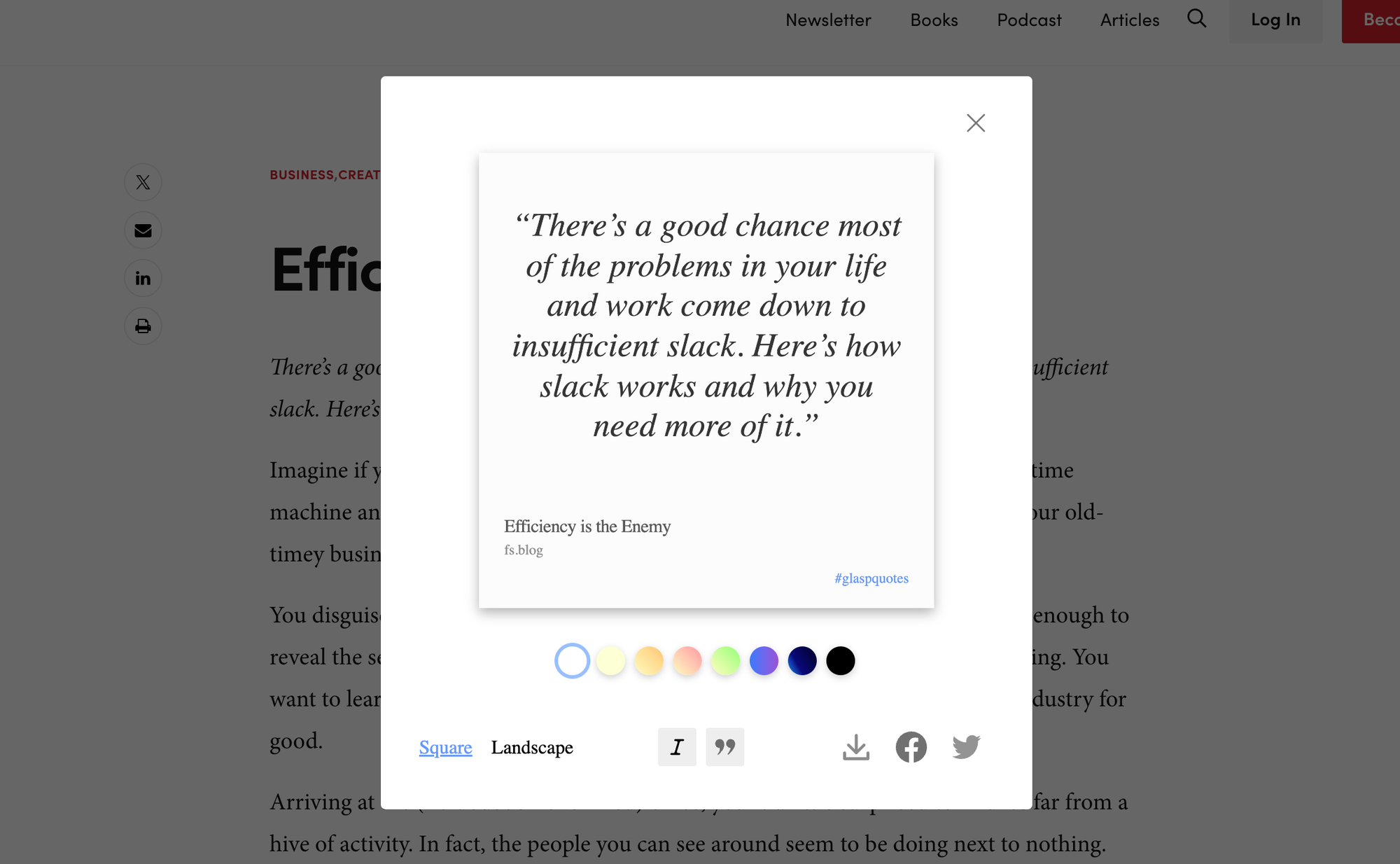
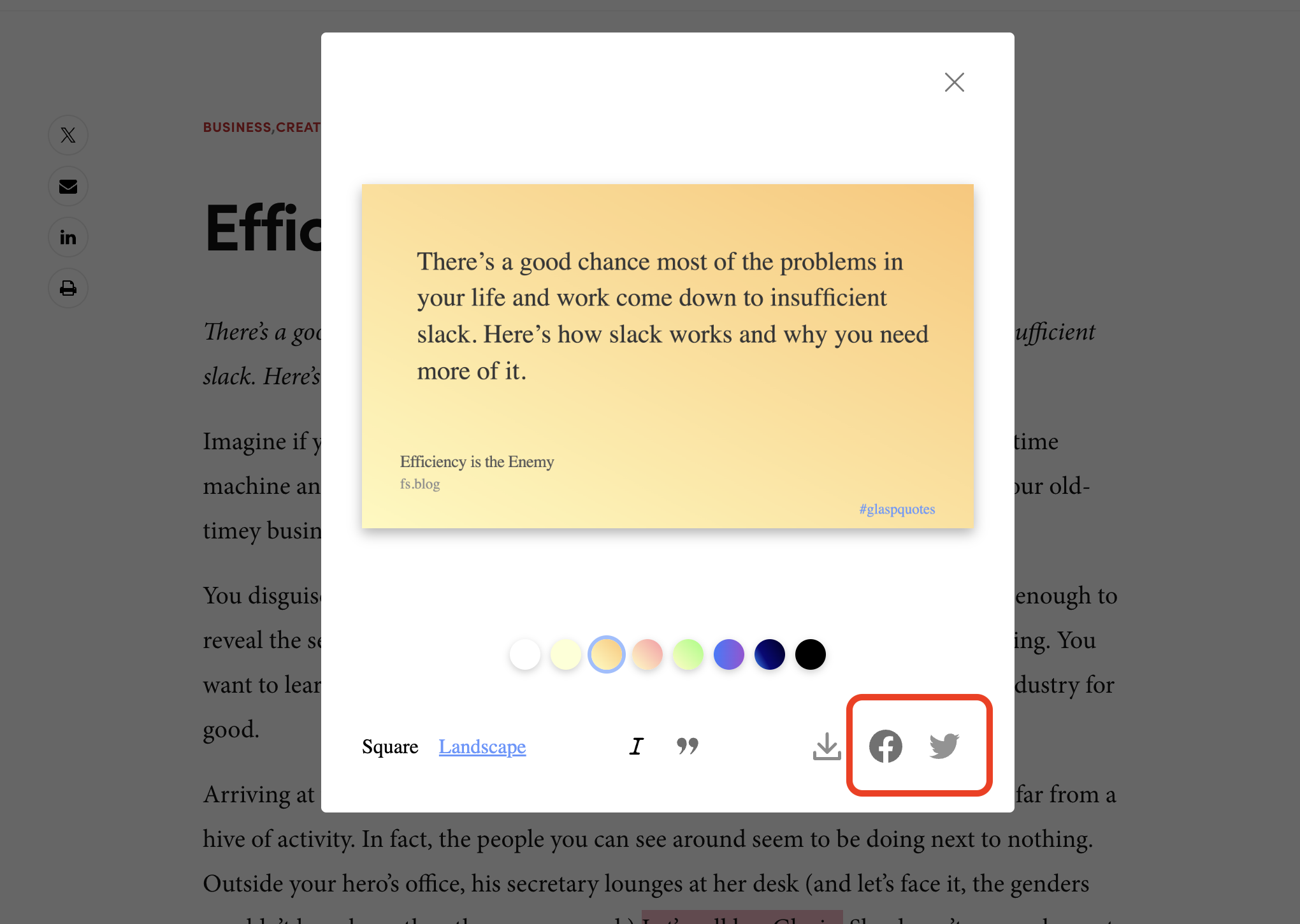
It shows a modal to customize the quote shot.

There are four options you can customize;
- Shape: Square or Landscape
- Font: Italic or Regular
- Background Color: White, Yellow, Orange, Pink, Green, Blue, Dark blue, and Black
- Quotation Marks: With quotation marks or without quotation marks
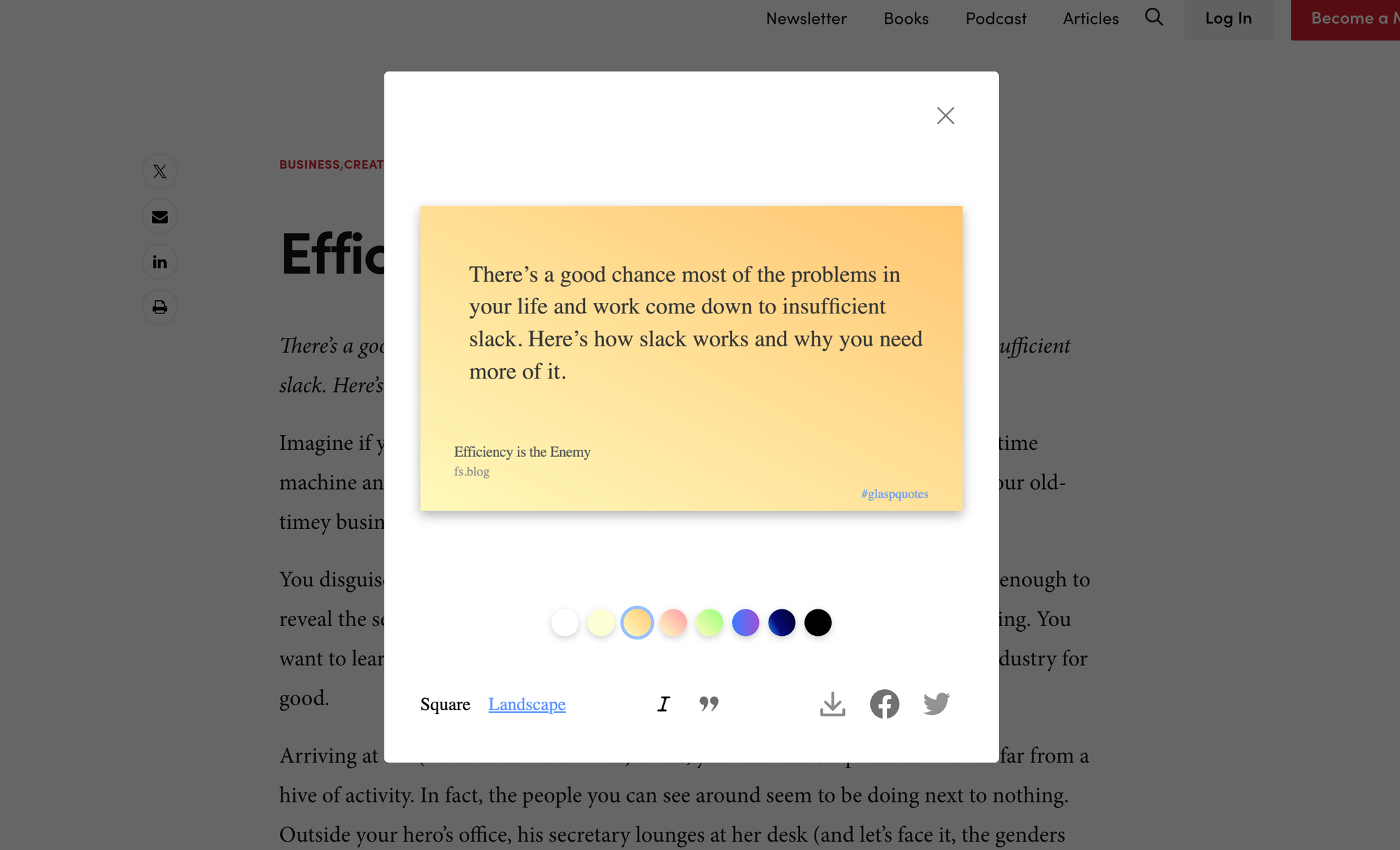
For example, if you choose landscape, regular, orange, and without quotation marks, it appears below.

Step 2: Get a Quote Image
After you customize the quote shot, get an image. You can copy or save the image.
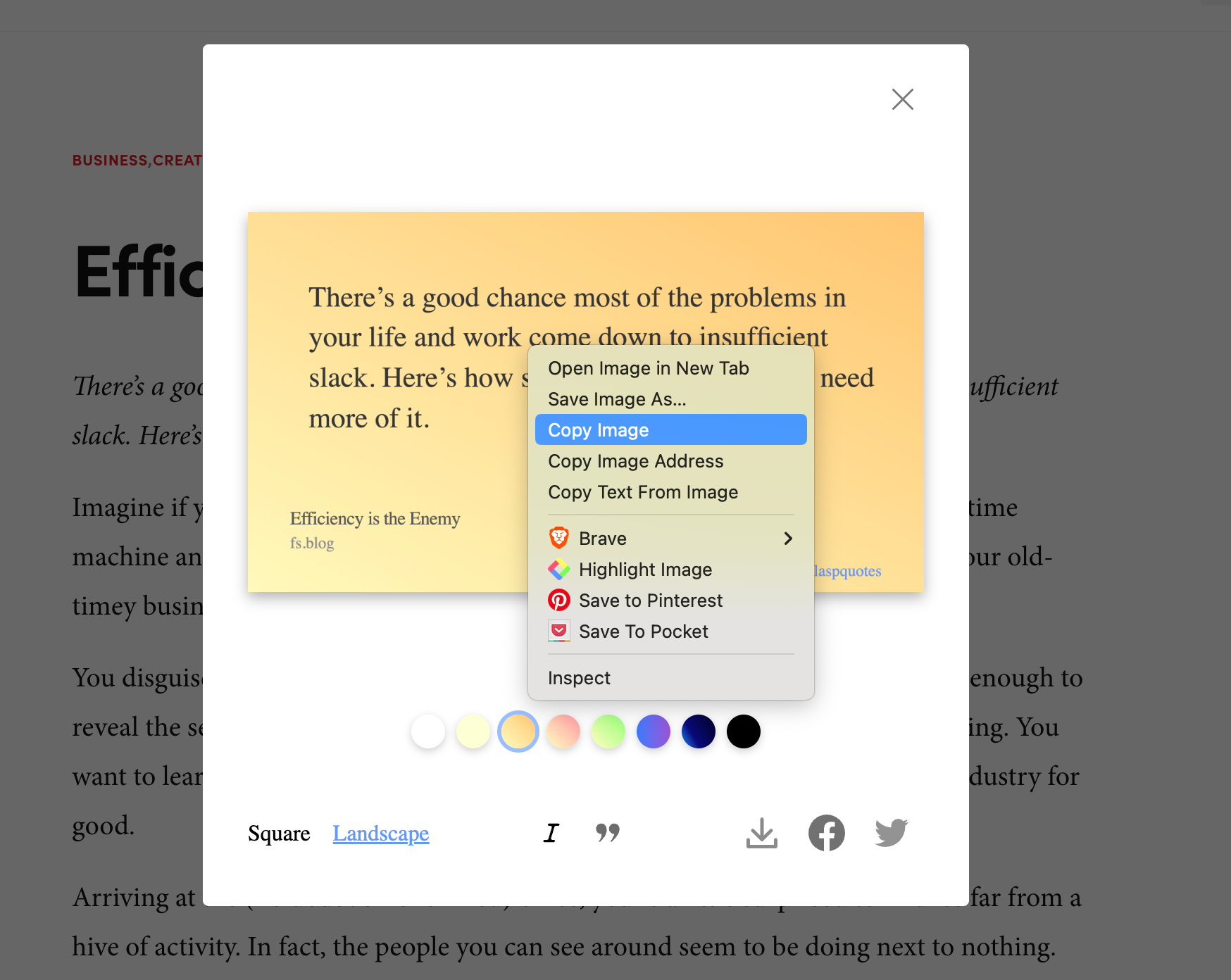
If you want to use the image for Twitter and don’t need to save it, you can copy and paste it on Twitter. Please right-click over the image and click Copy Image on the options.

Then, paste it on Twitter.

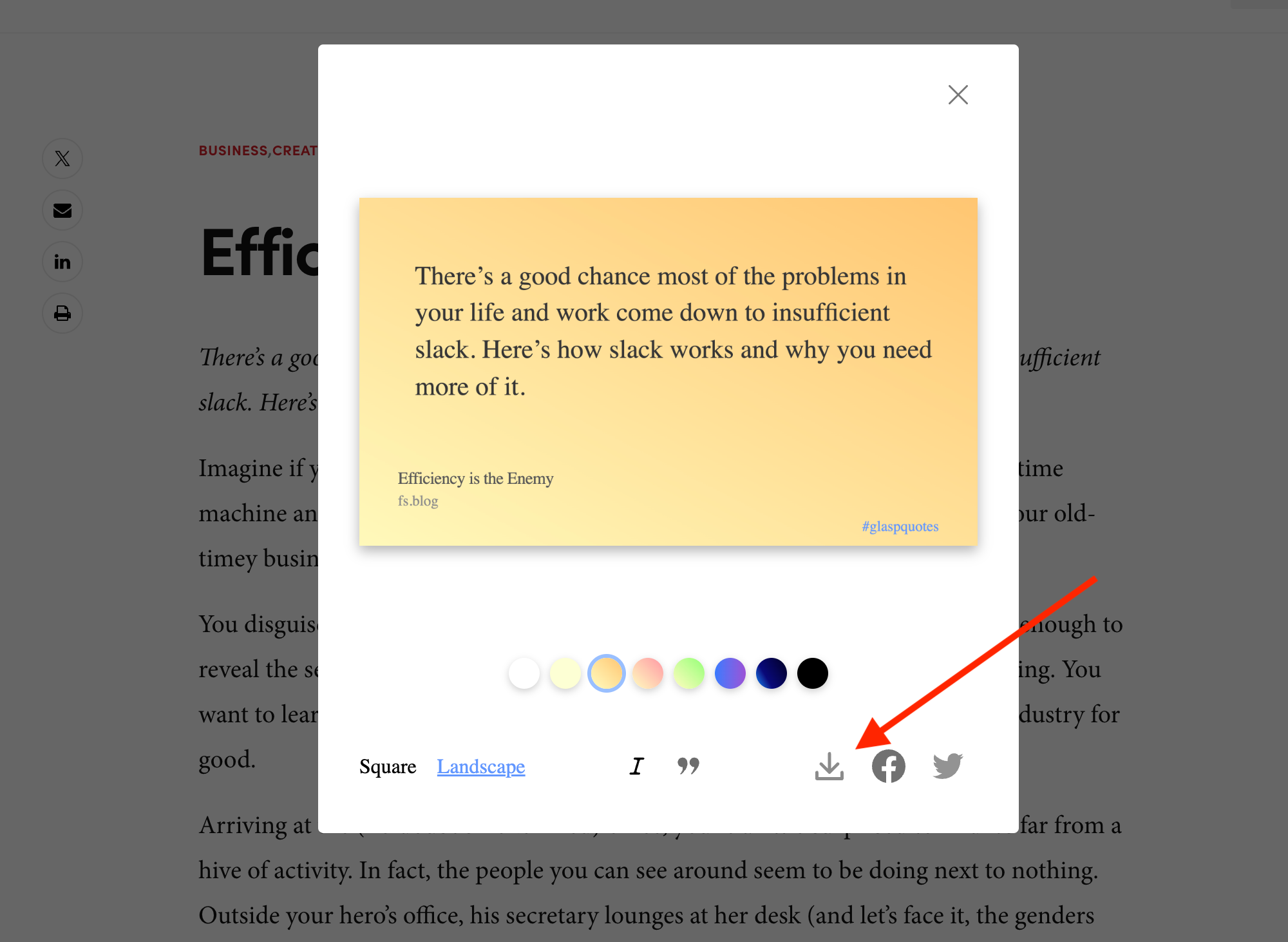
If you want to save the image, click the download button at the bottom of the modal.

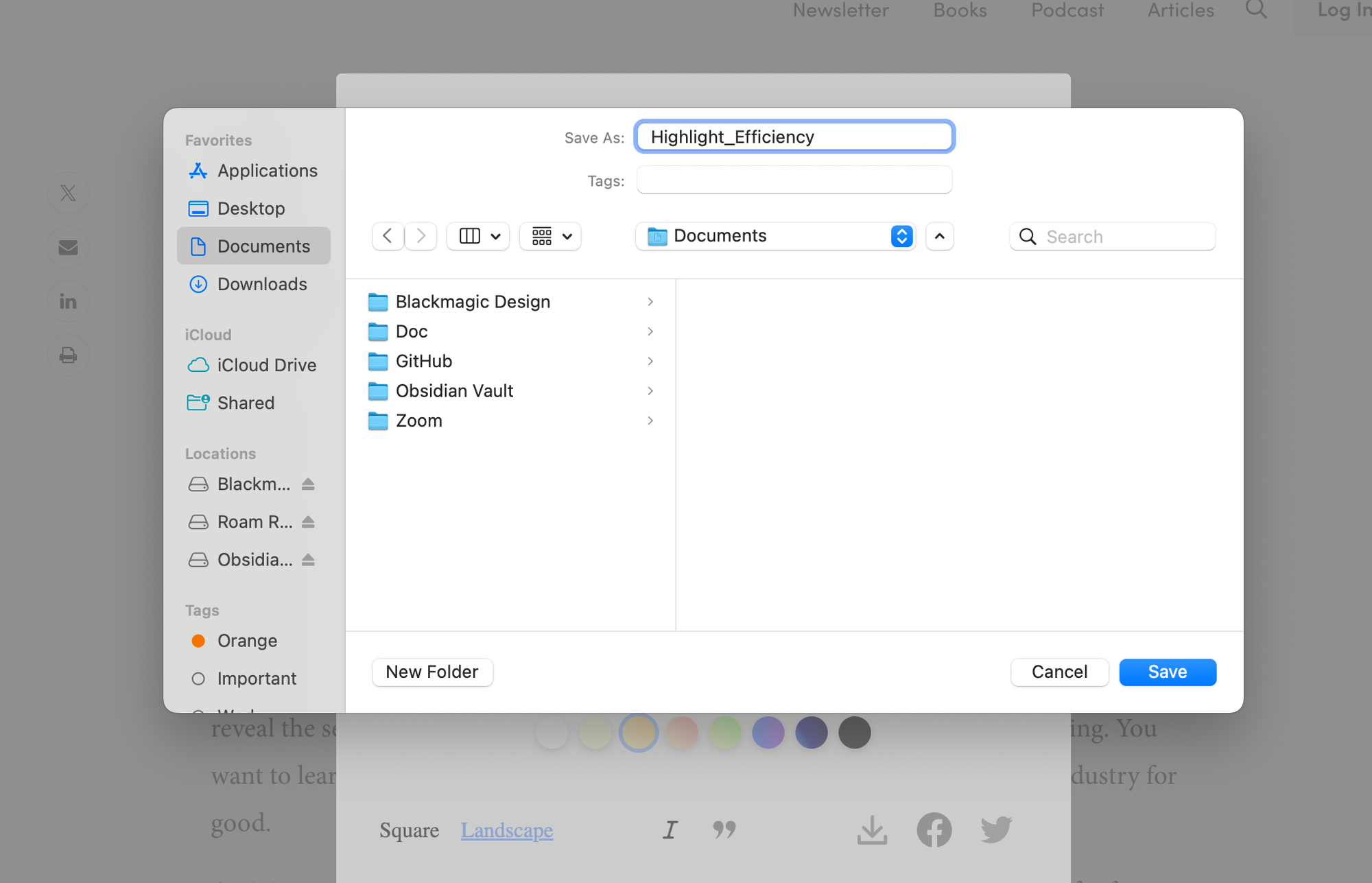
It opens the OS's file system such as Finder, so name and save it.

(Optional) Step 3: Post a Sentence and Save an Image
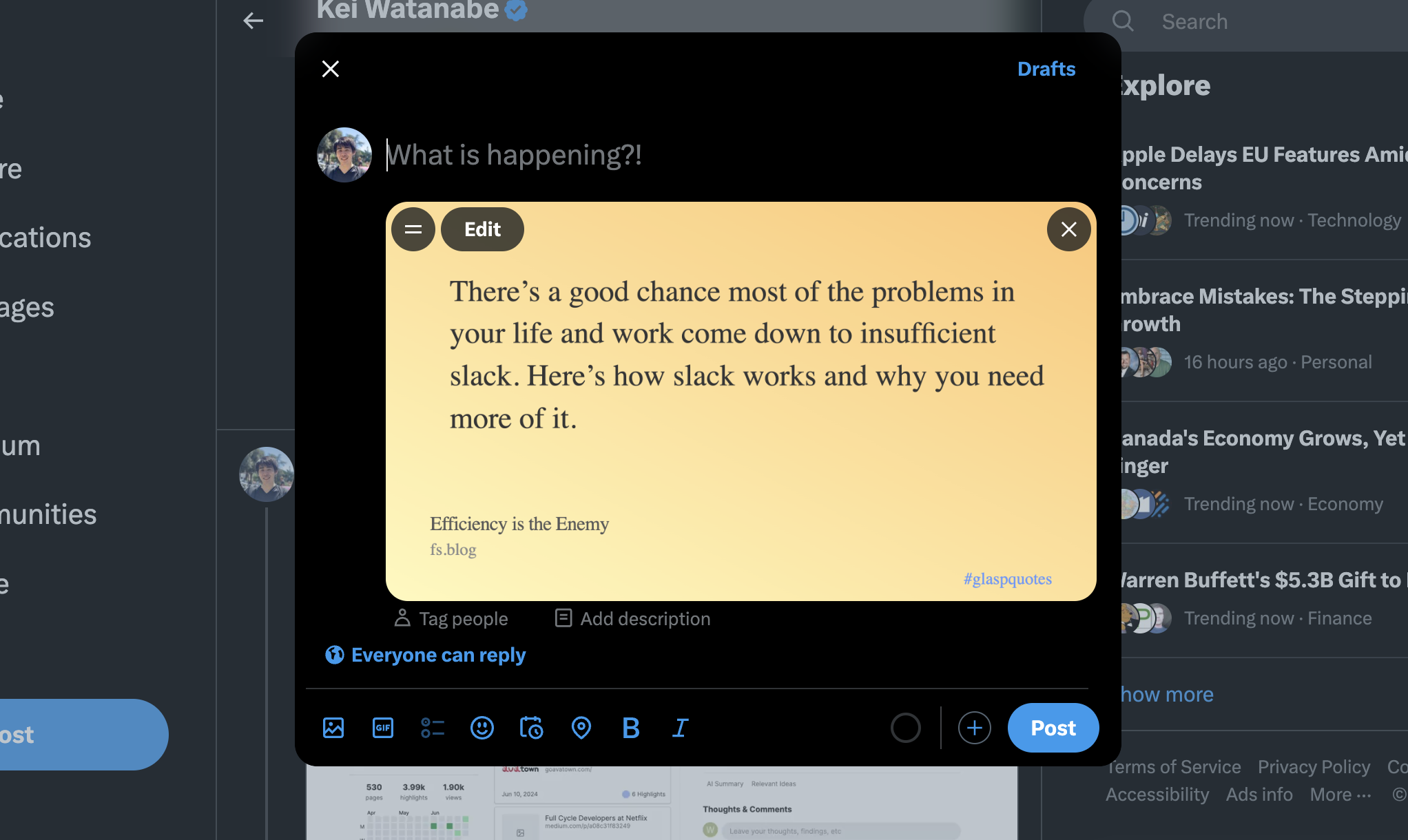
If you want to post a sentence on Twitter or Facebook and save the image, click the Twitter or Facebook icon at the bottom of the modal.

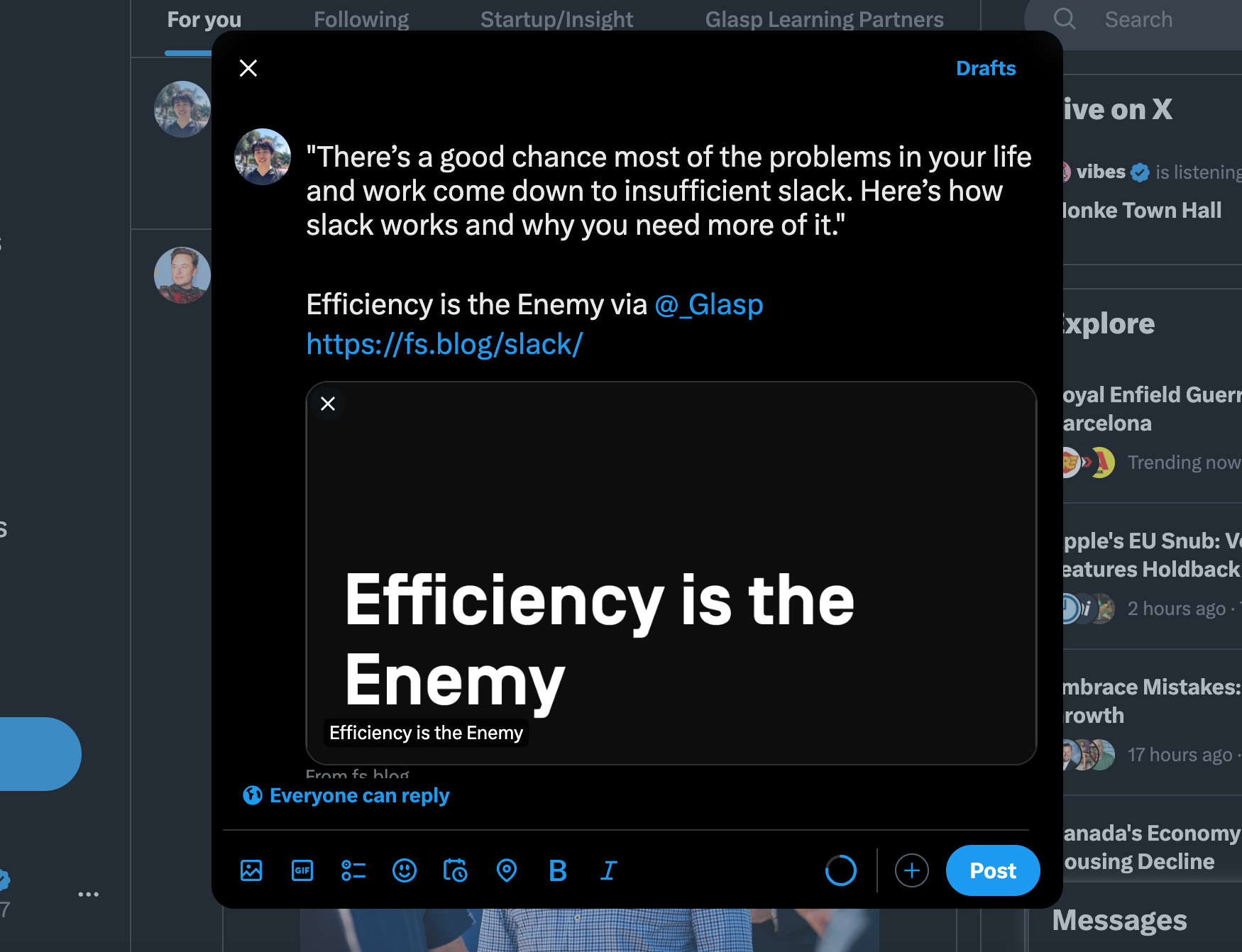
If you click either, it opens a page to post. For example, when I click the Twitter icon button, it opens Twitter's post page. It contains the sentence you select, the title of the article, and the link to the article.

Before you leave
If you have any questions, please look at the FAQ or message us.
👉 FAQs
👉 Slack
See you next time,
Glasp team
—
