How to Show Your Reading List on Notion, Obsidian, and Websites with Glasp

Displaying Your Reading List
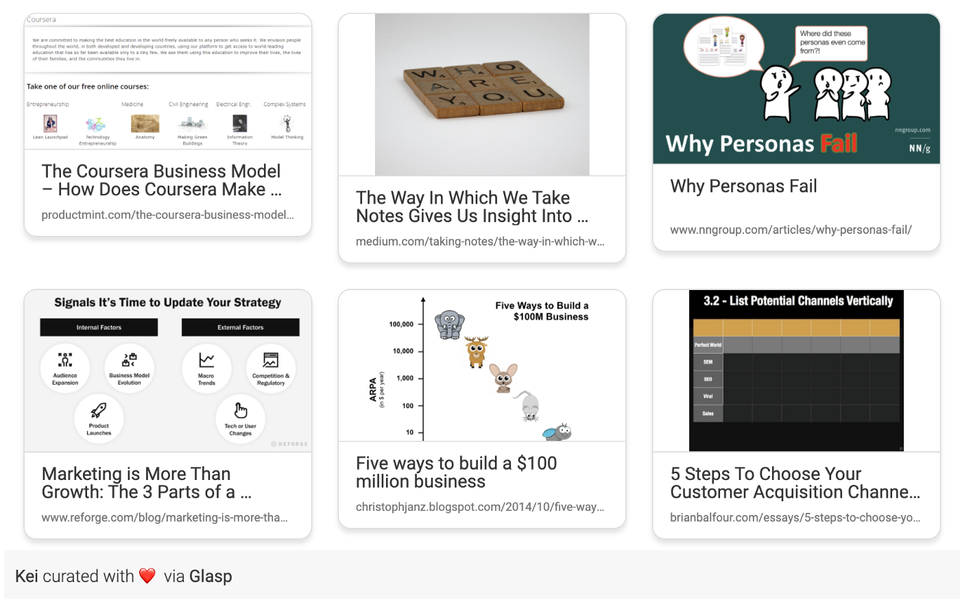
Glasp released a feature to show your reading list on Notion, Obsidian, and your website. You can showcase your reading articles, favorite articles, and Kindle books. Here’s what it looks like.

You can see the six recent articles I read above. The number of articles to display is customizable. Let me explain how to display it.
If you haven't signed up for Glasp or installed the Glasp browser extension, please do so. You can refer to this tutorial.
Step 1: Go to the Home page or “My Highlights” on Glasp

On the Home page or “My Highlights” on the Glasp website, you can see an email icon at the top right. So, please click it.
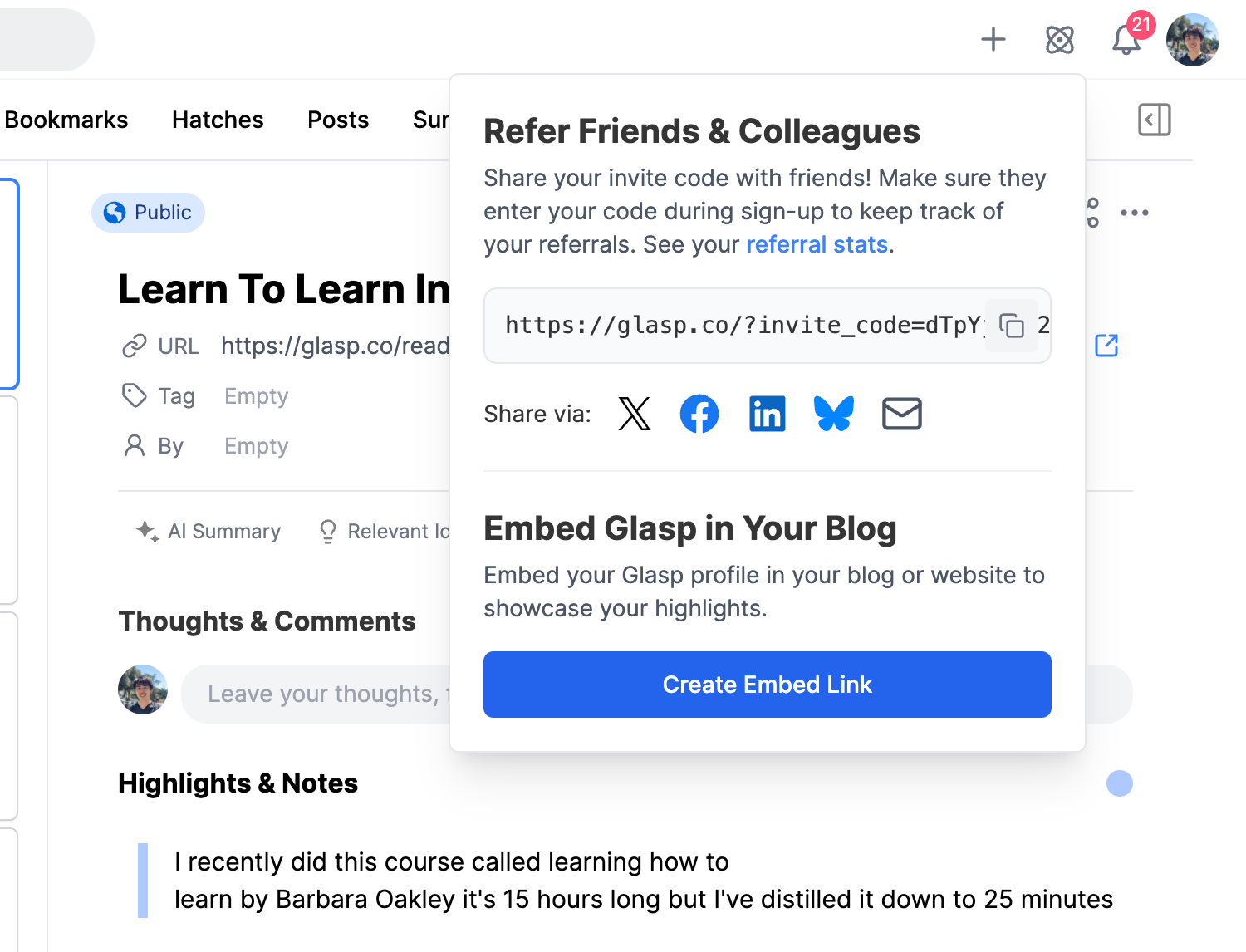
Step 2: Click “Create Embed Link”

When you click the email icon, you see a pop-up appears. On the popup, you can see Create Embed Link , so please click it.
Or you can directly go to the embedding page.
👉 Embed Your Glasp in Your Blog
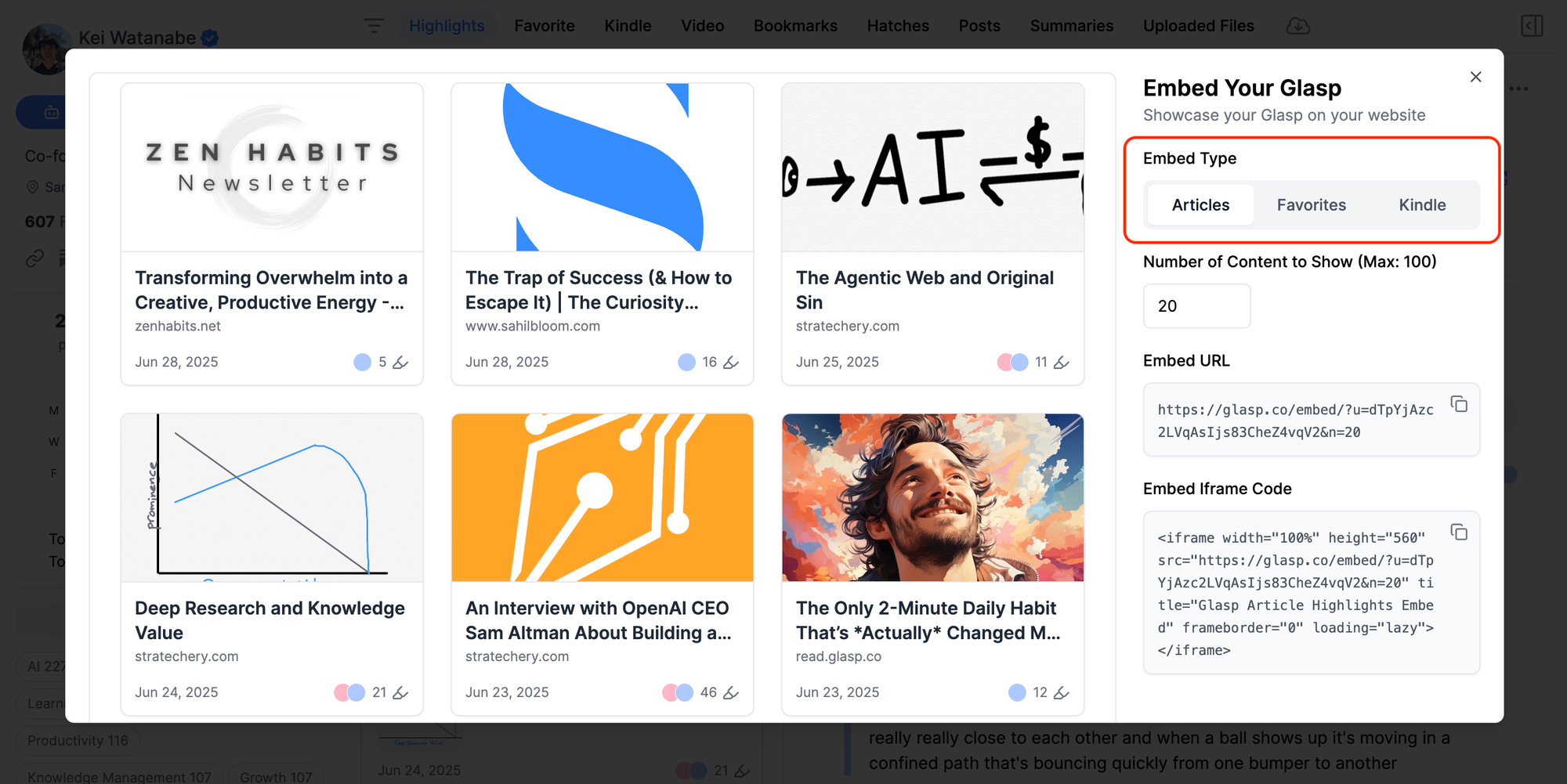
Step 3: Choose what content to showcase
You can showcase highlighted articles, favorite highlighted articles, and Kindle books. So, please choose what content you want to show.

Step 4: Choose the number of articles to show and click Copy Link

You can see that an overlayed screen shows up. On the right side, you see the number of articles to show. So, choose how many articles you want to show on Notion, Obsidian, or your website.
After you choose the number, please click Copy Link. Once you have copied the link, you are ready to show it, so please open the place where you want to paste it.
Display on Notion

On the Notion page, please search for an Embedoption.

Then, you can just paste the link directly into the space. When you click the Embed Link button, that’s all. You can display your reading list.

Display on Obsidian

Once you copied the link, you can just paste it into the Obsidian note. When you change the view, it shows the reading list.

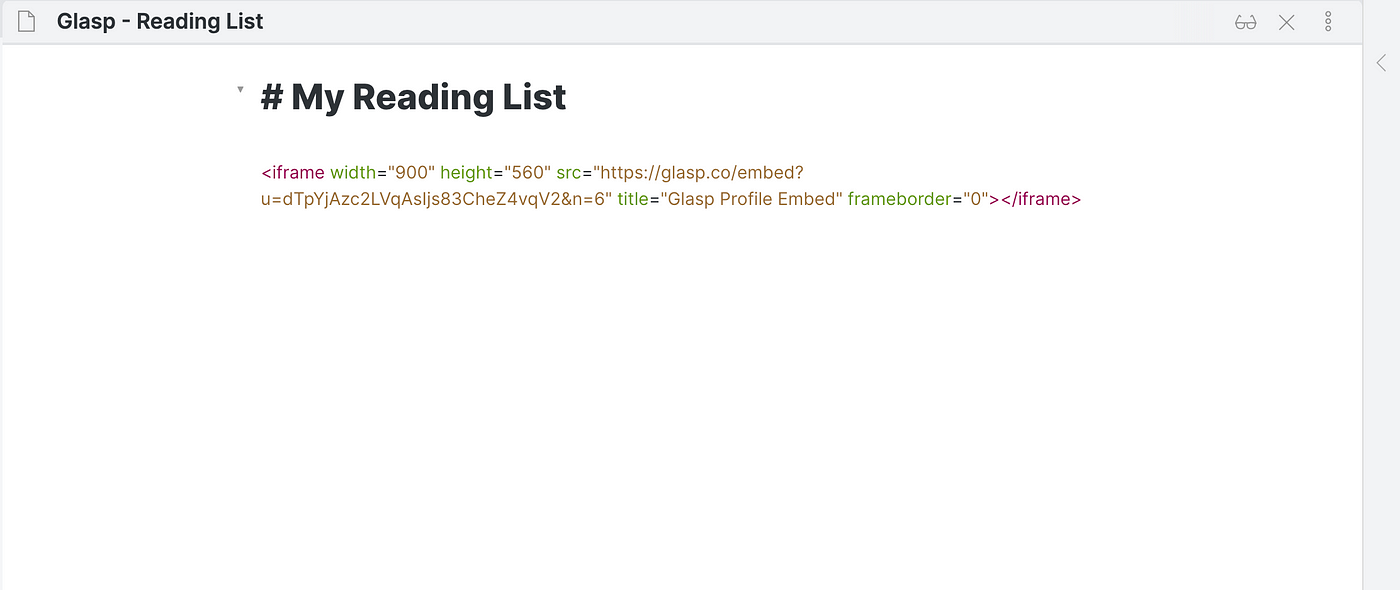
Advanced Setting
If you want to change the size of the reading list, you can change it in the iframe code.
In the iframe, you can see iframe width="900" height="560", that if you update the number, the size of the reading changes. Please try to adjust as you want.
Display on other websites
If you’re managing your website, you can display your reading list by simply putting the iframe link on the page.
Medium and Substack are currently unavailable to display the reading list. And we’re checking and working on WordPress now. Sorry for the inconvenience.
Glaspers who shows their reading list
Below are the learners on Glasp who show their reading list on their website.
👉 Ev Chapman by Ev Chapman

👉 It’s Technical. by Carlos Franco

👉 Melvin Raj by Melvin Raj

👉 Nicola Fisher by Nicola Fisher

Thank you, everyone, for showing your reading list 🤝
Before you leave
If you have any questions, please look at the FAQ or message us.
👉 FAQs
Looking forward to learning with you :)
See you next time,
Glasp team
—
